Overview
The objective of this project is to create a social curation mobile app for a fictional company that is in the beta test phase of development. The problem that is being solved is creating an app that has two user categories. The first being the casual user that uses the software to be able to attend events, pay for the events, customize their profile and have a curated event feed based on their interest. While the Tastemaker’s are empowered users responsible for creating populating events on the platform. Tastemakers are selected based on their social connections to underground Art, Music, and Cuisine. As well as having Igniter’s staff review the Tastemaker’s connections and the required quiz results.
Goals
The project’s goal is to create a social curation application for local events that have interesting free events that competitors don’t have.
Deliverables
Create a basic style guide for the application.
A prototype of application in Invision or framer PDF or slide deck in mock-up format showing designed screens
User flow
Site map
Low and high fidelity prototype
User profiles
Research
After reading the creative brief I began looking at user demographic information on other social curation apps such as Meetup, Eventbrite and Time out. To understand who the primary user is, create a user persona and then tailor the design decisions to the data collected. For this project, the results of the competitor’s demographic research revealed the primary users of social curation apps are women that are in college or graduate school and are in the middle class. After completing the user profiles I began design research the social curation competitors to understand common features and how to differentiate the beta test app in the marketplace.
Ideation process
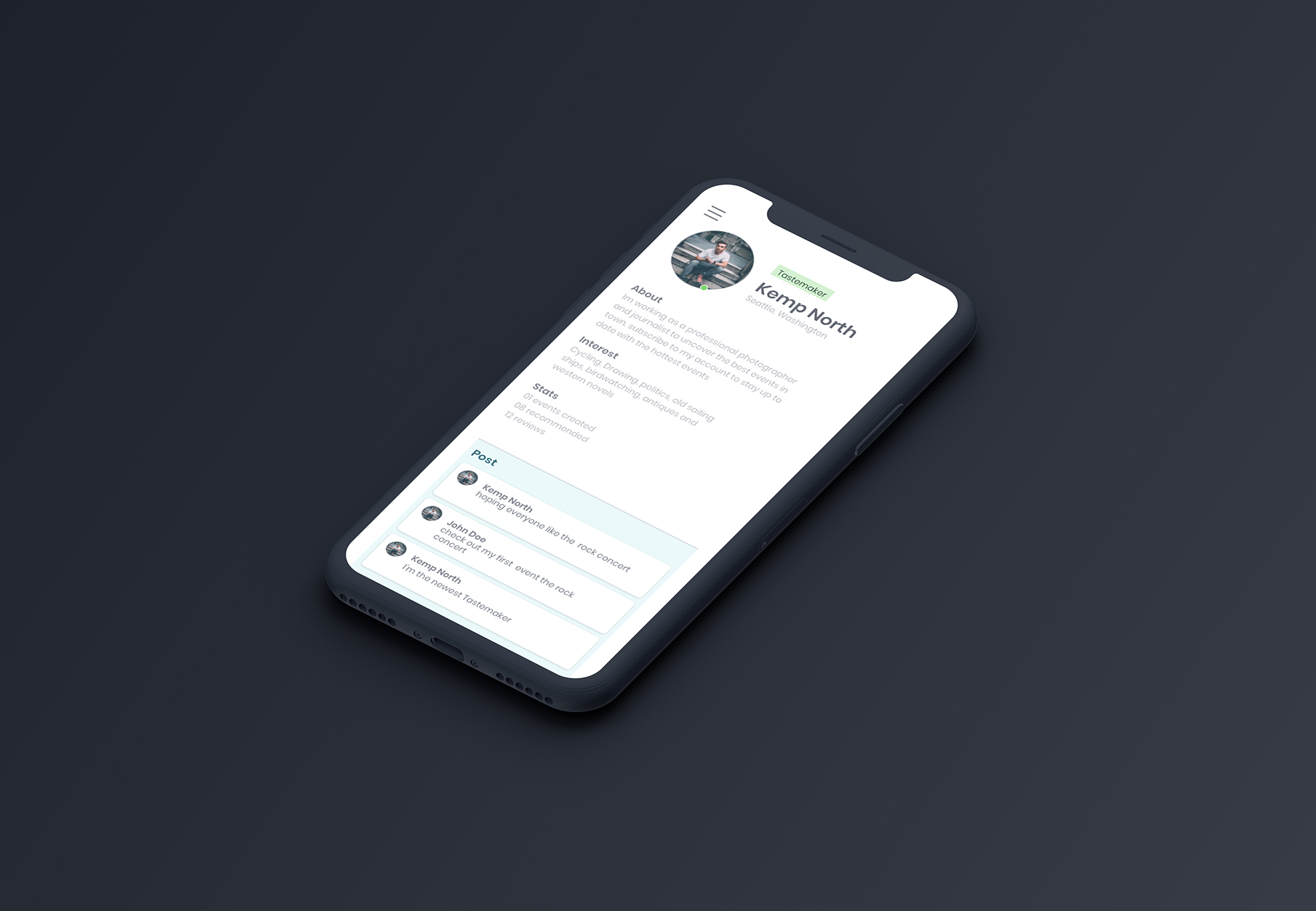
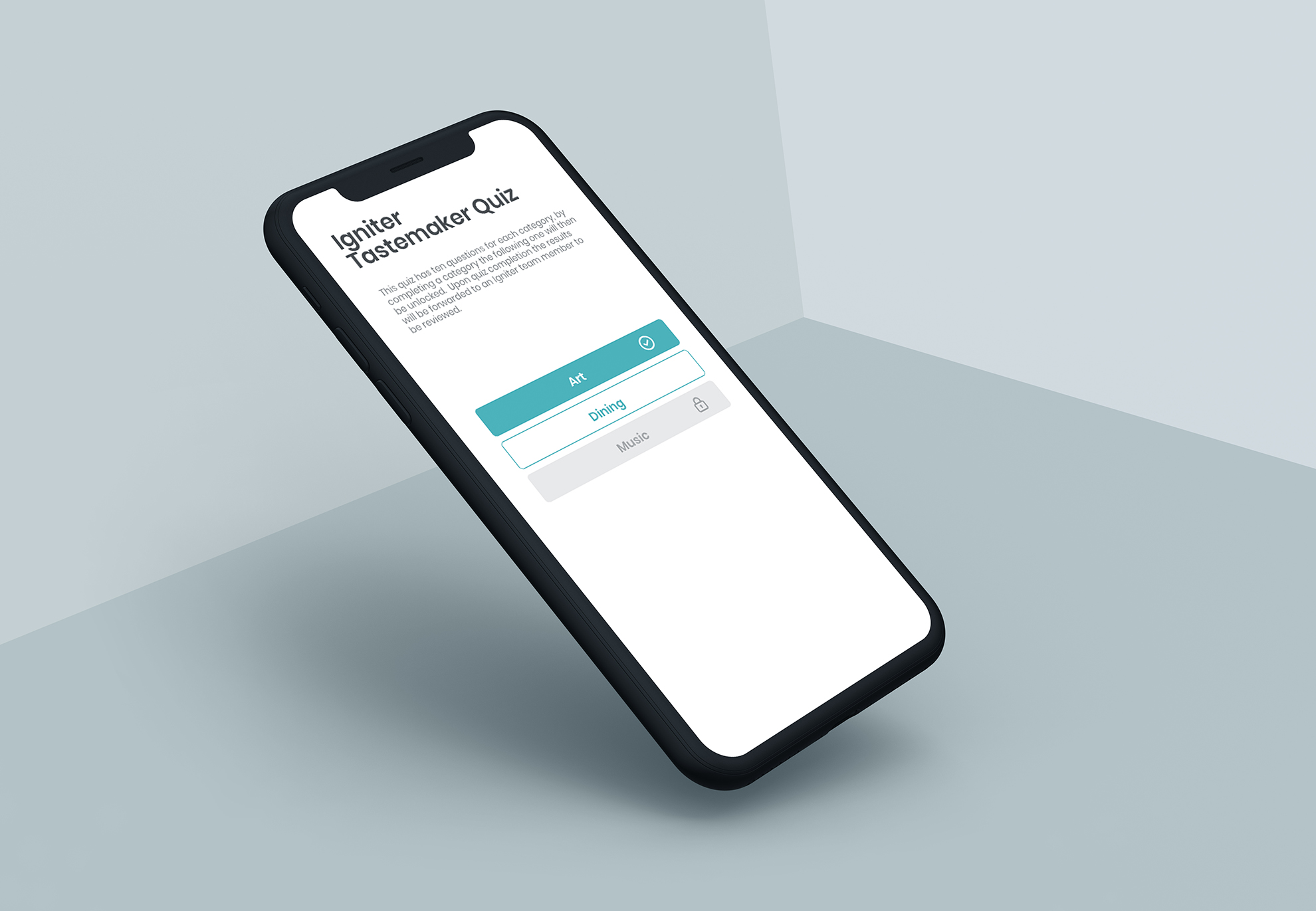
After finishing my research I created a sitemap to have a content overview for sketches. After the sketches were completed I created low fidelity wireframes and prototyped the wireframes. The prototype was user-tested and user feedback had been given. This feedback resulted in design adjustments to screens such as the profile, tastemaker quiz, and the curated events feed.
Challenges
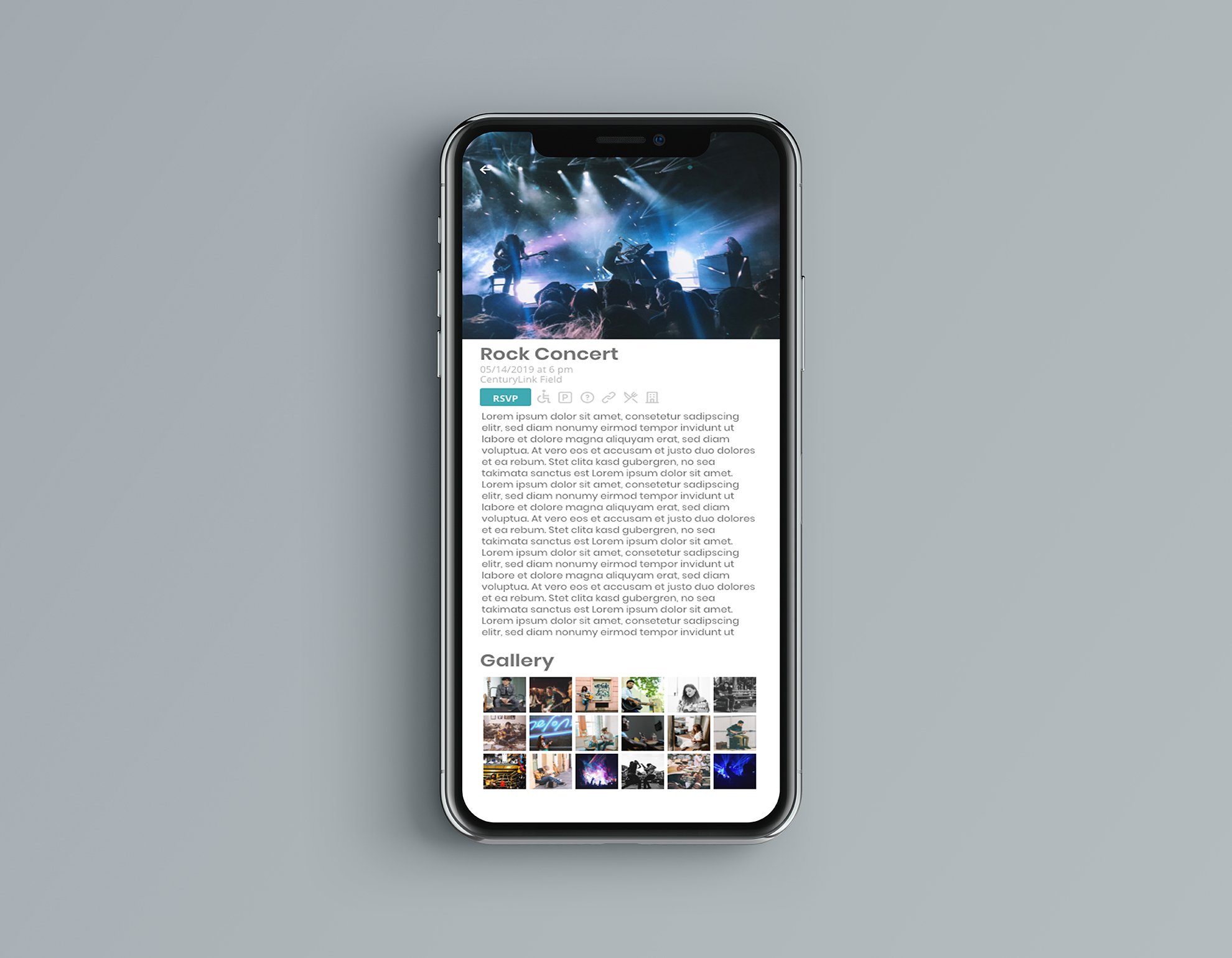
The project challenges that were present in the social app development were in two focus areas user-testing and differentiating the project from the competitors. The user-testing was a focus area due to tailoring the design to a smartphone, but also calibrating the design based on the user feedback. For smartphone the two major entities the iPhone and Android lead design decisions to be are a responsive style to account for various screen sizes. Furthermore, since the social curation platform has a lot of information there are common design standards that have to be similar for familiarity purposes. As for the user-feedback design adjustments can very iteration dependent and these iteration are relying on the user tester feedback can lead to a wants vs need design. Filtering design decisions are made easier by having a user persona. Differentiating the design was a challenge because of the common design standards when dealing with content curation such as events page. there are standards and styles that are very effective like having a card-based design but since a design solution is frequently used it narrow the design exploration.
Conclusion
What I learned in this project is getting communication with user tester and quickly iterating versions are essential to make improvements to the overall user experience. As for the user interface making deliberate design decisions based on user persona is helpful and it has provided focus throughout my entirety of the project.
Project
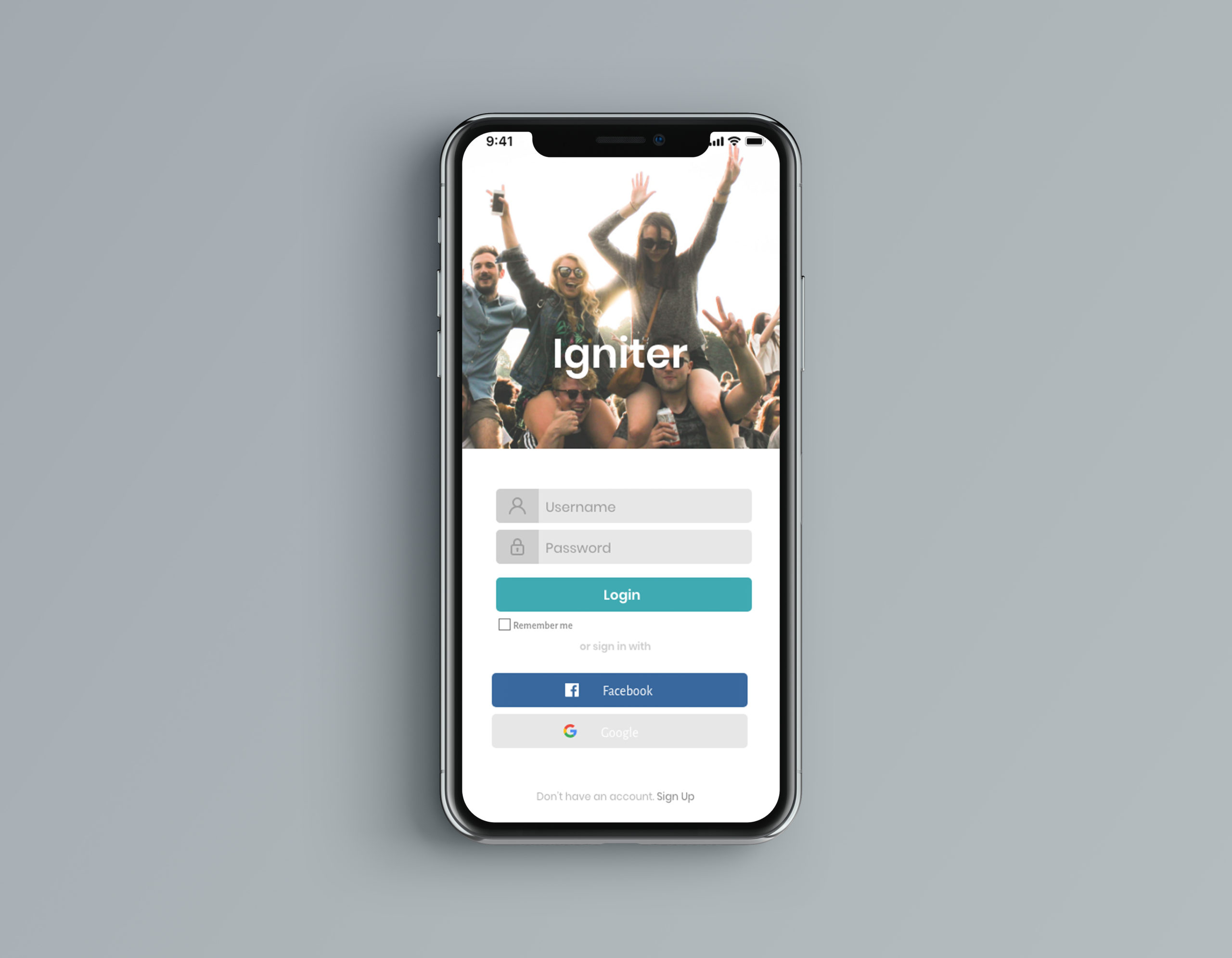
Igniter Mobile App
Client
Gabriel Lantigua
What We Did
UI/UX Design, Responsive Web Design